GitHub repositories are invaluable tools for managing and collaborating on your code projects. In this guide, we'll walk you through the process of setting up a new GitHub repository, configuring it within GitHub Codespaces, and using it to create a quick and simple React project.
Prerequisites:
A GitHub account (If you don't have one, sign up at https://github.com)
Basic familiarity with the command line.
Steps
Create a New GitHub Repository
Navigate to your GitHub dashboard and click the "+" icon in the top right corner, followed by "New repository".

Provide a name for your repository (e.g., "react-gallery").

Add a brief description (optional).
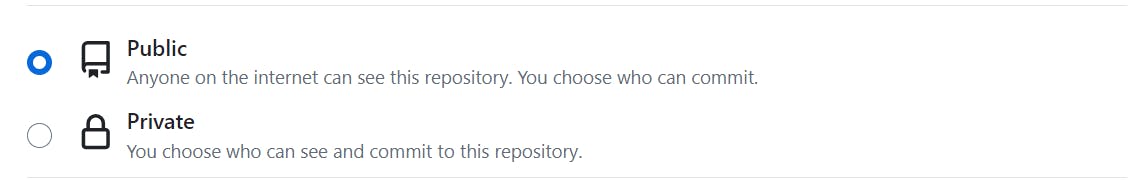
Choose the visibility (public or private).

Important: Check the box to "Initialize this repository with a README".

Click "Create repository".
Open the Repository in GitHub Codespaces
In your new repository, click the green "Code" button.
From the dropdown menu, select "Codespaces".
If you don't see a Codespace available, click "Create codespace on [branch name]".

Create Your React Project (
npx create-react-app)Once your Codespaces environment is ready, a terminal window will appear at the bottom of your screen.
In the terminal, type the following command and press Enter:
npx create-react-app react-galleryNote: Replace "react-gallery" with your desired project directory name.
This command will set up a new React project folder with all the essential files and dependencies.
Launch Your React Application
In the terminal, change the directory into your newly created React project:
cd react-galleryStart the React development server by running:
npm run startYour project will now launch in a new browser tab within your Codespaces environment, usually at port 3000. You should see the default React welcome page.
Congratulations! You've successfully set up your GitHub repository, used Codespaces for development, and launched a React application. Now, you can start building out your React components and customizing your project!
Additional Notes:
GitHub Codespaces allows you to develop your projects directly in the cloud, providing a convenient and consistent development environment.
The
npx create-react-appcommand gives you a convenient way to bootstrap a new React project with a solid foundation.Be sure to commit your changes to your GitHub repository frequently to track your progress.